Stacey2
Template Editing
Stacey’s templates allow a mix of standard markup types and simple dynamic variables to help create your final pages.
They end up looking something like this:
... <h1 class="col three"> @name <strong>@profession</strong> </h1> <em class="col three">@email</em> <hr> :navigation <div id="content" class="col eight"> :category_lists </div> <hr> <p class="col five">© Copyright @name @current_year</p> ...
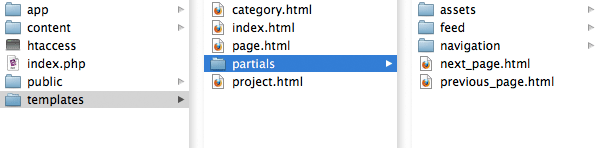
All of the templates sit within the /templates folder. Partial templates sit within /templates/partials, they are used for looping through collections of objects such as the images within a folder or sets of navigation.

Read more about how partials work.
Template assignment
Templates are assigned to pages based off the name of the .txt file within the page’s folder. If no matches are found, stacey will return an error.
ie. if the /content/2.contact-me/ folder’s .txt file is named contact-page.txt, it will look for a matching template within the /templates/ folder, finding one named contact-page.html.
Template types
Templates do not need to be .html files. Stacey will recognise and serve correct content-type headers for templates with the following extensions:
.html, .json, .xml, .atom, .rss, .rdf & .txt
Public folder
Any files (and folders) within the public folder will be served from the root of your website.
ie. /public/docs/css/screen.css will be accessible from http://yourdomain.com/docs/css/screen.css.
The public folder is generally where you store your css, javascript and any assets used within the templates.