Stacey2
Content Editing
Within the /content directory, there is a file named _shared.txt.
If you open it up with a text editor, you should see:
name: Name profession: Graphic Designer email: hi@yourdomain.com
Replace the highlighted data with your own details.
Text file encoding
All of your .txt files should be encoded using UTF-8. In addition to ensuring no strange characters are inserted which could break stacey's rendering engine, this will also allow you to use special characters such as ö, — or double-byte characters such as 照 or ラ.
Any decent text editor will give you the options to edit and save your text files as UTF-8, so google should be able to provide answers on how to do this with your editor of choice.
You can read more about text files and UTF-8 encoding on Wikipedia.
Editing content
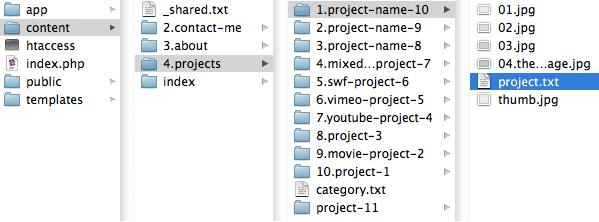
Each folder should have a .txt file inside it containing all textual information for the page. The name of the .txt file should match up with a file in the /templates folder, as this is how you select which template to use for each page.

The content files all follow a standard format; each key is followed by a : and a value. The keys match up with markers in the template files and the value gets placed into the html.
You can create as many of your own variables as you need.
A standard content file looks like this:
title: The Test Project 1 date: 2009, Jun– content: Lorem ipsum dolor...
Each value should have a clear line following it.
title: The Test Project 1 date: ...
If you want one of the values to be empty, leave a space after the colon.
title: date: ...
Advanced editing
Paragraphs
If you have text that spans multiple paragraphs, start the text on a new line following the colon, then start each following paragraph on another new line.
content: paragraph 1 paragraph 2
Or if you have single line that you want wrapped in a paragraph, start it on a new line after the colon.
content: paragraph 1
Bulleted lists
To define the text as a bulleted list, start the text on a new line following the colon, then start each bullet point on another new line, preceded by a hyphen (-).
content: - value 1 - value 2
Email addresses and urls
Anything that looks like a url (ie. http://www.staceyapp.com) will be automatically turned into a link. The same goes for email addresses (ie. info@staceyapp.com).
Inline html
If you want to get a little more advanced, you can use html within your values, although you will need to keep the html to one line (as stacey uses newlines to separate keys and values).
content: <strong>paragraph 1</strong>
How variables are created:
- Browser hits http://yourdomain.com/about/.
-
Stacey reads the appropriate content file /content/3.about/content.txt.
title: About Title content: Lorem ipsum.
- Two variables are extracted from the .txt file: @title & @content. These will be available for use within the templates.
- Stacey finds the matching template file, in this case, /templates/content.html
-
Stacey replaces the variables in the template and outputs the final html.
So this template code:
<div id="main"> <h1>@title</h1> <p>@content</p> </div>
becomes this html:
<div id="main"> <h1>About Title</h1> <p>Lorem ipsum.</p> </div>