Stacey2
Assets
In addition to any images or videos, stacey will also recognise any asset types placed within a page’s folder and push them into their own collections.
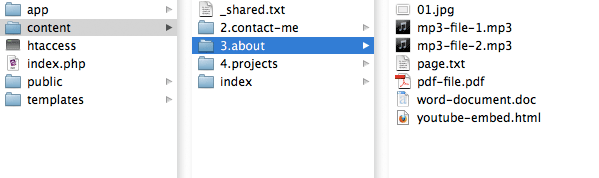
For example, this page:

will create the following collections:
$pdf => array( './content/about/pdf-file.pdf' ) $mp3 => array( './content/about/mp3-file-1.mp3', './content/about/mp3-file-2.mp3' ) $html => array( './content/about/youtube-embed.html' ) $doc => array( './content/about/word-document.doc' ) $jpg => array( './content/about/01.jpg' )
Each of these can be looped over within your templates or partials in the same way as the $images or $video collections.
Asset Collections
You can also create specific, named collections of assets. Stacey will recognise any folders beginning with an underscore as asset collections. These collections can be referenced using the name of the folder prefixed with a $ character.
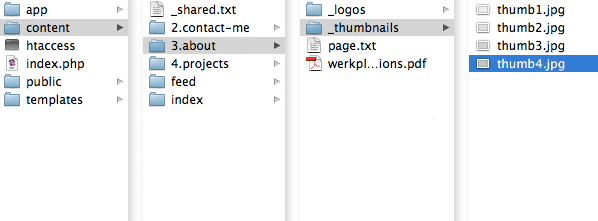
ie. this directory structure:

will create the following asset collections:
$_logos => array( './content/about/_logos/logo1.gif', './content/about/_logos/logo2.gif' ) $_thumbnails => array( './content/about/_thumbnails/thumb1.jpg', './content/about/_thumbnails/thumb2.jpg', './content/about/_thumbnails/thumb3.jpg', './content/about/_thumbnails/thumb4.jpg' )
Asset collection folders will not show up within any other collections (such as $siblings or $children).
Asset Types
Stacey knows how to construct a few asset types by default. Each type will be assigned its own set of variables which can then be accessed within the context of a loop.
Images (.jpg, .jpeg, .gif, .png)
- @name
- The name of the current image. This is constructed by converting the filename into sentence-text (ie. 1.my-image.jpg becomes My image).
- @file_name
- The filename of the current file.
- @url
- The relative path to this file from the current page.
- @small
- A file matching the name and filetype of the current file, with an _sml suffix.
ie. an image named 01.jpg would have an @small var of 01_sml.jpg (if such a file exists) - @large
- A file matching the name and filetype of the current file, with an _lge suffix.
ie. an image named 01.jpg would have an @large var of 01_lge.jpg (if such a file exists)
Video (.mov, .mp4, .m4v, .swf)
- @name
- The name of the current video. This is constructed by converting the filename into sentence-text (ie. 1.my-movie.mov becomes My movie).
- @file_name
- The filename of the current file.
- @url
- The relative path to this file from the current page.
- @width
- The width of the current video (pulled from the name of the file – ie. 300x150.mov).
- @height
- The height of the current video (pulled from the name of the file – ie. 300x150.mov).
HTML (.html, .htm)
- @name
- The name of the current html file. This is constructed by converting the filename into sentence-text (ie. 1.my-youtube-video.html becomes My youtube video).
- @file_name
- The filename of the current file.
- @url
- The relative path to this file from the current page.
- @content
- The contents of the html file (as raw html).
Any other assets (.*)
- @name
- The name of the current file. This is constructed by converting the filename into sentence-text (ie. 1.my-resume.pdf becomes My resume).
- @file_name
- The filename of the current file.
- @url
- The relative path to this file from the current page.