Stacey2
How it Works
Stacey stores all of its content using flat text files and folders rather than a traditional database. So installation is as simple as copying the application files onto your server. No install file, no database setup and it will run on any standard php server.
Content
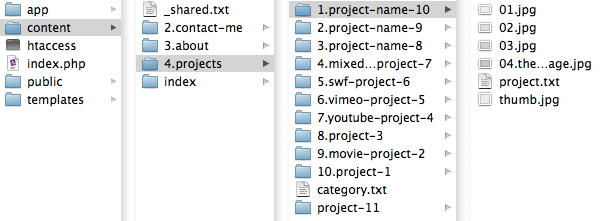
A new project or page is added by creating a new folder, placing your assets inside and making a .txt file.

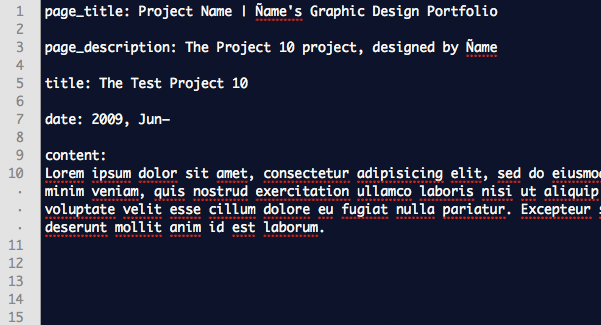
The content file follows a simple format, where each chunk of content specific to the page or project is written out in plain text or html.

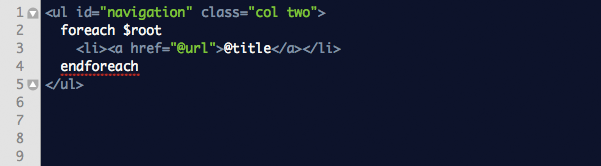
Templates

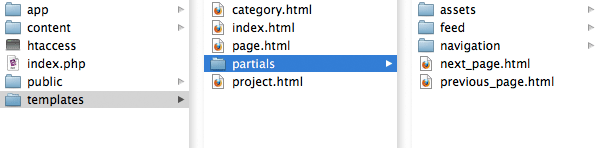
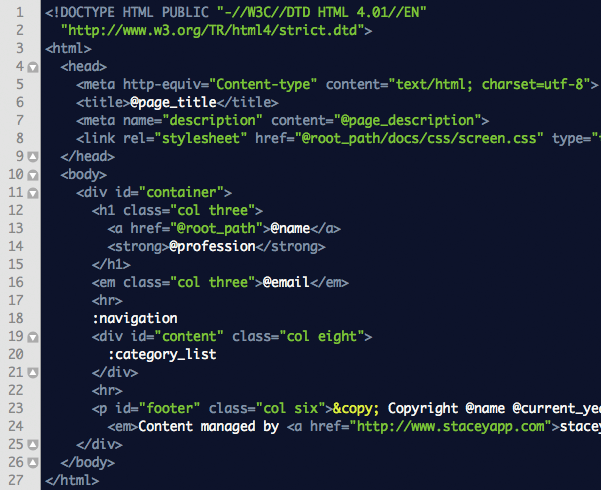
The templating system uses vanilla html with a simple variable system.
No php mixed into your markup.

Partials are used to manage all of your sets of navigation, pages or assets. If you want to change the way the navigation is built, you don’t need to mess around in some random php file, you just find (or create) the appropriate partial.

RSS/Atom
Stacey supports RSS/Atom straight out of the box.

The stacey installation process is just as easy.